中文字体:Source Han Sans / Noto
英文字体:Roboto
| 元素 | 字重 | 字号 | 行距 | 字间距 |
|---|---|---|---|---|
| App bar | Medium | 20sp | – | – |
| Buttons | Medium | 15sp | – | 10 |
| Headline | Regular | 24sp | 34dp | 0 |
| Title | Medium | 21sp | – | 5 |
| Subheading | Regular | 17sp | 30dp | 10 |
| Body 1 | Regular | 15sp | 23dp | 10 |
| Body 2 | Bold | 15sp | 26dp | 10 |
| Caption | Regular | 13sp | – | 20 |
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |

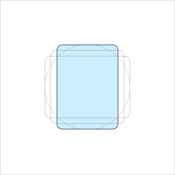
方形
高度:152dp 宽度:152dp

圆形
直径:176dp

垂直长方形
高度:176dp 宽度:128dp

水平长方形
高度:128dp 宽度:176dp

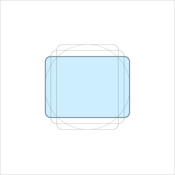
方形
高度:18dp 宽度:18dp

圆形
直径:20dp

垂直长方形
高度:20dp 宽度:16dp

水平长方形
高度:16dp 宽度:20dp

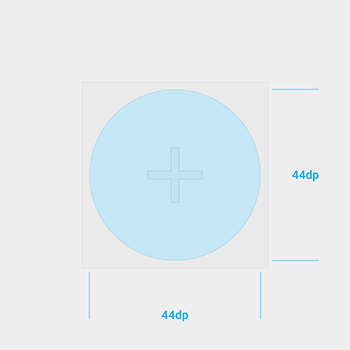
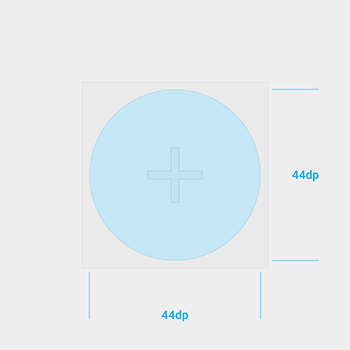
实际面积
高度:44dp 宽度:44dp

总面积
高度:48dp 宽度:48dp

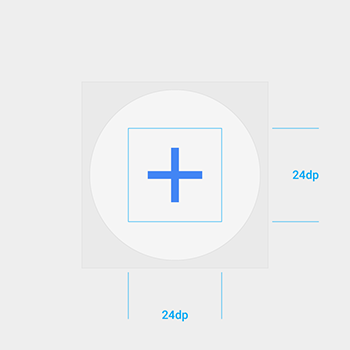
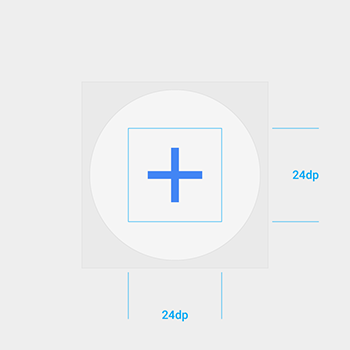
系统图标尺寸
高度:24dp 宽度:24dp

实际面积位置
剩余高度:24dp
剩余宽度:24dp
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi
| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |

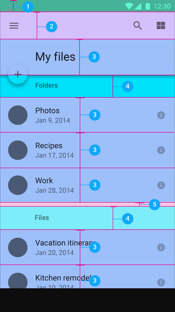
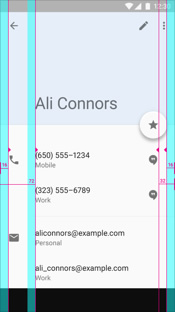
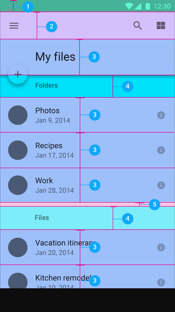
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 子标题:48dp
4. 列表项:72dp

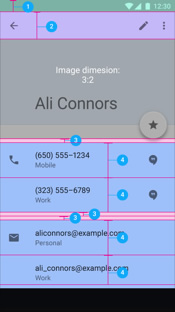
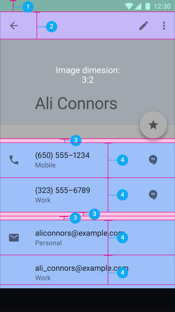
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 标题和列表项:48dp
4. 子标题:48dp
5. 内容区域间的距离:8dp

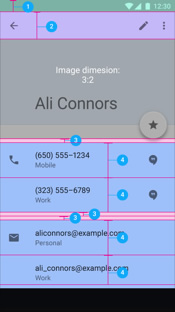
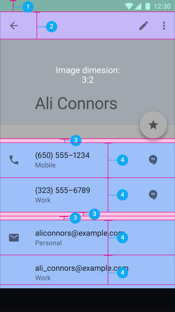
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
右边图标的右边距为32dp

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 内容区域间的距离:8dp
4. 列表项:72dp

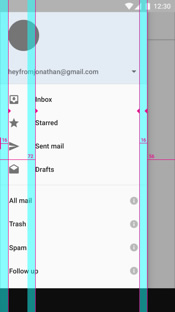
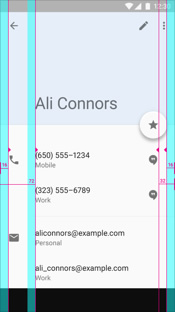
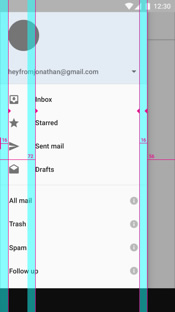
垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
弹出菜单与右边框的距离为56dp

垂直边距
1. 列表项:48dp
2. 内容区域间的距离:8dp
3. 导航右边距:56dp

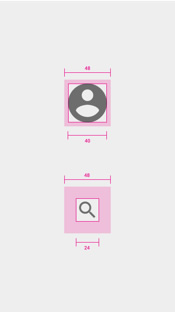
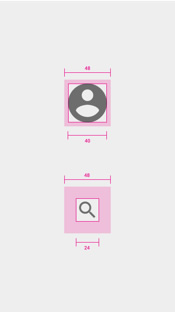
头像:40dp
图标:24dp
触控区:48dp

实例

触控区域高度:48dp
按钮高度:36dp

实例

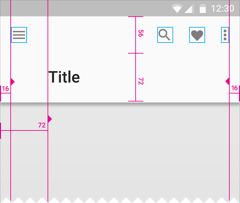
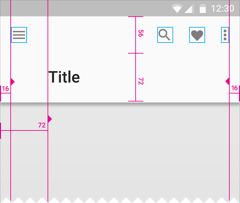
应用栏高度:56dp
应用栏左右内边距:16dp
应用栏图标上、下、左内边距:16dp
应用栏标题左内边距:72dp
应用栏标题下内边距:20dp

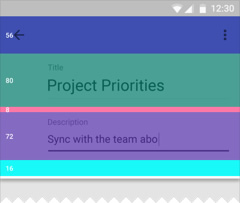
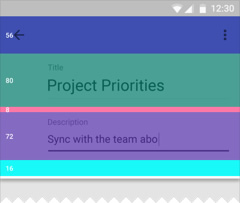
应用栏高度:128dp

操作栏高度:56dp
标题栏高度:80dp
标题栏底部内边距:8dp
描述区域高度:72dp
描述区底部内边距:16dp
中文字体:Source Han Sans / Noto
英文字体:Roboto
| 元素 | 字重 | 字号 | 行距 | 字间距 |
|---|---|---|---|---|
| App bar | Medium | 20sp | – | – |
| Buttons | Medium | 15sp | – | 10 |
| Headline | Regular | 24sp | 34dp | 0 |
| Title | Medium | 21sp | – | 5 |
| Subheading | Regular | 17sp | 30dp | 10 |
| Body 1 | Regular | 15sp | 23dp | 10 |
| Body 2 | Bold | 15sp | 26dp | 10 |
| Caption | Regular | 13sp | – | 20 |
| 图标用途 | mdpi (160dpi) | hdpi (240dpi) | xhdpi (320dpi) | xxhdpi (480dpi) | xxxhdpi (640dpi) |
|---|---|---|---|---|---|
| 应用图标 | 48 x 48 px | 72 x 72 px | 96 x 96 px | 144 x 144 px | 192 x 192 px |
| 系统图标 | 24 x 24 px | 36 x 36 px | 48 x 48 px | 72 x 72 px | 196 x 196 px |

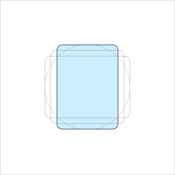
方形
高度:152dp 宽度:152dp

圆形
直径:176dp

垂直长方形
高度:176dp 宽度:128dp

水平长方形
高度:128dp 宽度:176dp

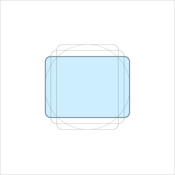
方形
高度:18dp 宽度:18dp

圆形
直径:20dp

垂直长方形
高度:20dp 宽度:16dp

水平长方形
高度:16dp 宽度:20dp

实际面积
高度:44dp 宽度:44dp

总面积
高度:48dp 宽度:48dp

系统图标尺寸
高度:24dp 宽度:24dp

实际面积位置
剩余高度:24dp
剩余宽度:24dp
dpi =屏幕宽度(或高度)像素 / 屏幕宽度(或高度)英寸
dp =(宽度像素 x 160)/ dpi
| 名称 | 分辨率 px | dpi | 像素比 | 示例 dp | 对应像素 |
|---|---|---|---|---|---|
| xxxhdpi | 2160 x 3840 | 640 | 4.0 | 48dp | 192px |
| xxhdpi | 1080 x 1920 | 480 | 3.0 | 48dp | 144px |
| xhdpi | 720 x 1280 | 320 | 2.0 | 48dp | 96px |
| hdpi | 480 x 800 | 240 | 1.5 | 48dp | 72px |
| mdpi | 320 x 480 | 160 | 1.0 | 48dp | 48px |

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 子标题:48dp
4. 列表项:72dp

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 标题和列表项:48dp
4. 子标题:48dp
5. 内容区域间的距离:8dp

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
右边图标的右边距为32dp

垂直边距
1. 状态栏:24dp
2. 工具栏:56dp
3. 内容区域间的距离:8dp
4. 列表项:72dp

垂直边框和水平外边距
边框左右外边距各16dp
带有图标或者头像的内容有 72dp 的左边距。
弹出菜单与右边框的距离为56dp

垂直边距
1. 列表项:48dp
2. 内容区域间的距离:8dp
3. 导航右边距:56dp

头像:40dp
图标:24dp
触控区:48dp

实例

触控区域高度:48dp
按钮高度:36dp

实例

应用栏高度:56dp
应用栏左右内边距:16dp
应用栏图标上、下、左内边距:16dp
应用栏标题左内边距:72dp
应用栏标题下内边距:20dp

应用栏高度:128dp

操作栏高度:56dp
标题栏高度:80dp
标题栏底部内边距:8dp
描述区域高度:72dp
描述区底部内边距:16dp